종종 어떤 서체를 사용할지 알아야 할 필요가 있습니다. 폰트 이 웹 사이트 또는 해당 웹 사이트에서 사용됩니다. 이렇게하려면 특정 페이지의 텍스트가 어떤 글꼴인지 인식해야합니다. 어떤 사람들은 단지 호기심이 많지만 대부분 작업에 사용할 매력적인 글꼴을 찾고있는 웹 마스터와 디자이너입니다. 이제 어떤 웹사이트도 이 정보를 숨길 수 없습니다. 가장 인기 있는 웹사이트는 작은 비밀을 공개할 것이고, 여러분은 마침내 어렵고 중요한 선택을 할 수 있습니다. 이 글에서는 페이지에 사용된 글꼴을 인식하는 가장 편리하고 간단한 도구 4가지를 살펴볼 것입니다.
1. Fontface.ninja
브라우저에 내장되어 필요할 때 클릭 한 번으로 활성화되는 Chrome용 앱입니다. 설치가 완료되면 인식하려는 글꼴이 있는 웹사이트 페이지로 이동하여 브라우저 오른쪽 상단에 있는 '닌자' 아이콘을 클릭하세요. 이제 앱이 활성화되고 텍스트 위로 마우스를 가져가면 이름뿐만 아니라 키스톤 크기, 커닝 및 줄 간격도 즉시 표시됩니다. 또한 "불필요한 항목 제거"라는 유용한 기능이 있으며, 사용 후 응용 프로그램은 텍스트를 제외한 페이지의 모든 요소를 숨 깁니다. 이 앱은 완전 무료이며 등록이 필요하지 않습니다. 공식 웹 사이트로 이동하기 만하면됩니다. fontface.ninja, 사용 중인 브라우저의 이름을 선택하고 애플리케이션의 설정을 읽고 확인합니다:

2. Typ.io Peek
이 앱도 브라우저 앱이지만 조금 다르게 작동합니다. 설치가 완료되면 브라우저 오른쪽 하단에 "T"가 표시됩니다. 이 앱은 사이트에서 사용된 모든 글꼴을 한 번에 표시하고 해당 글꼴에 적절한 색상으로 동그라미를 표시합니다. 이것이 항상 편리한 옵션은 아닙니다. 특정 글꼴 하나만 인식하면 되는 경우가 많으므로 정보를 복잡하게 표시할 필요가 없습니다. 세트 Typ.io Peek google 크롬 샵에서 직접 다운로드 할 수 있습니다 (무료).

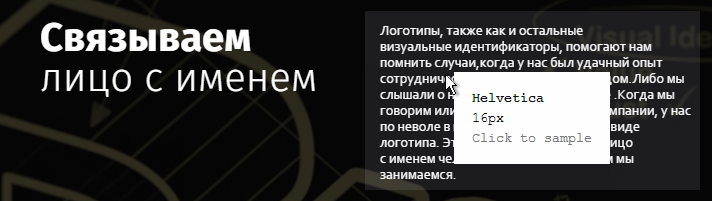
3. Type Sample
또 다른 좋은 앱이지만 Chrome 사용자 만 사용할 수 있습니다. 차이점은 웹 사이트에서 모든 헤드셋을 볼 수있을뿐만 아니라 전용 창에서 즉시 사용해 볼 수 있다는 것입니다. 트위터와 상호 작용할 때 자신만의 글꼴 모음을 만들 수도 있습니다. 다운로드 Type Sample 공식 웹사이트에서 구매 가능. 이 프로그램은 페이지에 어떤 글꼴이 사용되는지 알고 싶은 분들에게 신의 선물입니다.

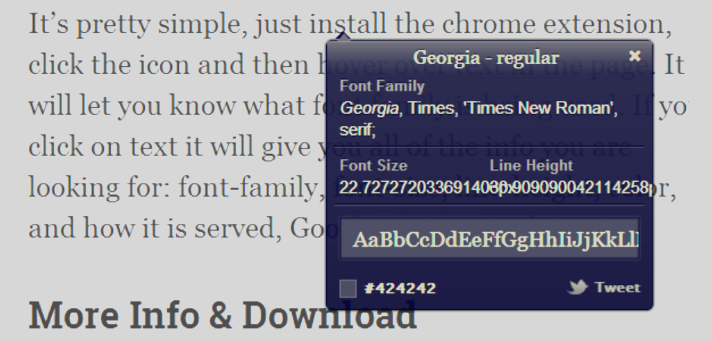
4. WhatFont
크롬, 파이어폭스, 심지어 얀덱스 브라우저에 적합한 가장 다재다능한 애플리케이션입니다. 이 도구는 간격부터 글자, 현재 색 구성표에 이르기까지 글꼴에 대한 포괄적인 정보를 출력합니다. 다양한 서체에서 서체를 볼 수 있습니다. 알파벳, 글꼴이 키릴 문자를 사용하는지 확인하고 Google 글꼴 데이터베이스에있는 경우에만 그 자리에서 바로 다운로드 할 수도 있습니다. 한 번의 클릭으로 설치되며 다음에서 찾을 수 있습니다. 공식 사이트. 이 프로그램을 사용하면 사이트에서 어떤 글꼴이 사용되는지 찾는 데 아무런 문제가 없습니다.